最近よく見かける ClickComments を導入してみました。よく見かける割には導入の仕方についての説明を見たことがないので、ついでに解説記事を書いてみることにします。解説不要なくらい簡単でしたが、せっかくスクリーンショットも用意しましたので。
ブログサイトの情報を送信
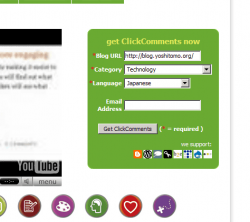
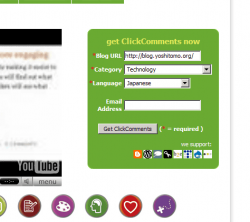
初めに、導入したいブログサイトの情報を送信します。ClickComments のページにフォームがあります。メールアドレスの欄もありますが、これは必須でないので空のままでも大丈夫です。入れておくとユーザー登録されるのかもしれません。このサイトにはログインページがあります。
Category は、サブのカテゴリでなくても大丈夫です。私は大まかに Technology にしました。サブカテゴリのほとんどが当てはまりますので。
入力が終わったら、ボタンを押して送信します。

ブログシステムの選択
このサービスは、現在8種類のブログシステムに対応しています。導入先のブログを選択するように促されますので、今回は WordPress を選択します。

プラグインのダウンロードと有効化
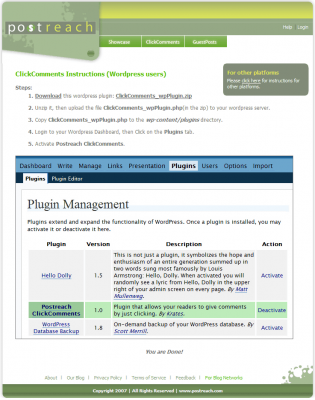
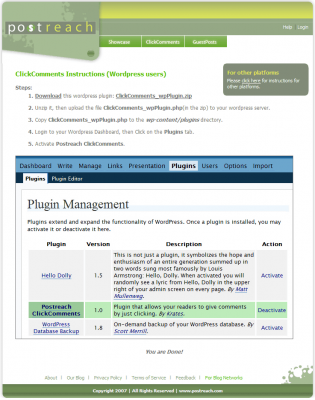
ブログシステムを選択すると、使えるようにするための説明ページが表示されます。説明にはプラグインをダウンロードするためのリンクも含まれています。
ここにある説明は、一般的なプラグインの導入方法となんら変わりありません。ファイルをダウンロードして、プラグインファイルをアップロードして、管理画面で有効化。それだけです。有効化すると、記事本文の下に表示されるようになります。

プラグイン Hack
おまけ項目です。
ついでにプラグインの中身を見てみました。ややこしいことをやっていると思いきや、メインのコードはわずか12行でした。ほとんどの処理を JavaScript で行っているのでしょうか。ブログサイトのアドレスや記事の情報を引数で渡しているので、ブログページのソースから JavaScript を見てみます。
またもや単純なコードです。インラインフレームのタグを表示しているだけでした。アマゾンの個別商品リンクと同じ方式ですね。インラインフレームの中身のアドレスには、blog というパラメーター名で ID らしきものが渡されています。これが初めに送信した情報と結びついていて、言語にあわせた表示にしたりしているのでしょう。
最終的な構造は次のようになります。div.postreachclickcomments にスタイル設定をすれば、多少のデザインは可能ですね。
<div class="postreachclickcomments">
<p>
<iframe></iframe>
</p>
</div>