さすがにそろそろ WordPress を 2.2 にアップグレードしたいと思い、ローカルサーバーに複製を作って挑んでみました。
消えても平気ということで、いきなり 2.0.x から 2.2.1 にアップグレード。見事にこけました。文字化け+日本語リソースファイル読まない+プラグイン動かない。わかりやすいことです。
やっぱり間を飛ばしちゃだめだよねと、今度は 2.1.3 にアップグレード。WP Paginate .2.2 を有効にすると表示が真っ白になるのと WP-AddQuicktag 0.2 のバージョンアップが必要なの以外はとりあえずOK。WP-AddQuicktag は乙彼さんによる日本語版の WP-AddQuicktag (ja) 0.4 にしました。WP Paginate の代わりは検討中です。お勧めのがあったらぜひ教えてください。
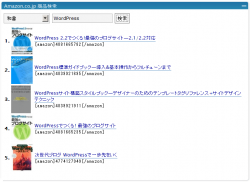
一番やばいのは、自作の AmazonLink(未公開バージョン)の Ajax 部分です。UTF-8 でデータを返すはずなのに、なぜか Shift_JIS で処理されてます。当然文字化けしてしまって、検索結果が表示できなくなってます。原因究明のためしばし研究します。リリースが伸びてしまいました。期待していただいている BoozerBlog の方(お名前が見つけられませんでした)申し訳ないです。
プラグイン以外での悩みは、テンプレートタグ(正確には PHP のユーザー関数)の wp_list_categories()。
2.1.x からは wp_list_cats() が非推奨となり、wp_list_categories() を使うようにとのお達しがありました。それじゃあと使ってみたのですが、children に相当するパラメーターがありません。第一階層のカテゴリだけをメニューのように表示させたいのですが、それにはこのパラメーターの機能が必須なのです。wp_list_cats() でしばらく済ませるということも考えましたが、普通に children が効きませんでした。これはどういうことだと調べてみると、wp-includes/deprecated.php で次のように定義されていました。パラーメーターが完全に無視されています。互換性をなくしておいて非推奨はひどい。
- function wp_list_cats($args = '') {
- if ( is_array($args) )
- $r = &$args;
- else
- parse_str($args, $r);
- // Map to new names.
- if ( isset($r['optionall']) && isset($r['all']))
- $r['show_option_all'] = $r['all'];
- if ( isset($r['sort_column']) )
- $r['orderby'] = $r['sort_column'];
- if ( isset($r['sort_order']) )
- $r['order'] = $r['sort_order'];
- if ( isset($r['optiondates']) )
- $r['show_last_update'] = $r['optiondates'];
- if ( isset($r['optioncount']) )
- $r['show_count'] = $r['optioncount'];
- if ( isset($r['list']) )
- $r['style'] = $r['list'] ? 'list' : 'break';
- $r['title_li'] = '';
- return wp_list_categories($r);
- }
どうしようもない状況です。仕方がないのでタグを無効にしました。
2.2.1 への道は険しいです。果たしてたどり着けるのはいつのことでしょうか。
2007年7月25日 追記
AmazonLink の原因が判明。JavaScript からの検索リクエストを中継するためのプログラムに書いてある PHP 関数 header() の使い方が間違っていました。
正しいのがこれ。
- header('Content-Type: text/plain; charset=UTF-8');
これを、このように間違えていました。引数の数とかはあっているので、これだと構文エラーにはならないのです。
- header('Content-Type', 'text/plain; charset=UTF-8');